【折腾】Gridea Enchant 总结
Gridea 是一个类似于 Hexo 的静态博客管理框架。看中了它的颜值,但相比于 Hexo,有些功能不够全面。所以凑今天进行了一波魔改,将过程记录了下来。
注:本文中所有的..路径指库/文档/Gridea路径。
友情链接 换成 Gridea 之后,友链一直简单地在用生成的 用 markdown 硬搓的 html/js,不够优雅,而且更新链条比较长(编辑json -> 跑py -> 复制markdown),所以自己魔改了一波 Gridea 和主题。
首先在../themes/你的主题/config.json文件中的customConfig列表中添加一个新对象:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 { "name" : "friends" , "label" : "友链" , "group" : "友链" , "type" : "array" , "value" : [ ] , "arrayItems" : [ { "label" : "名称" , "name" : "siteName" , "type" : "input" , "value" : "" } , { "label" : "链接" , "name" : "siteLink" , "type" : "input" , "value" : "" } , { "label" : "Logo" , "name" : "siteLogo" , "type" : "input" , "value" : "" } , { "label" : "描述" , "name" : "description" , "type" : "textarea" , "value" : "" } ] , "note" : "" }
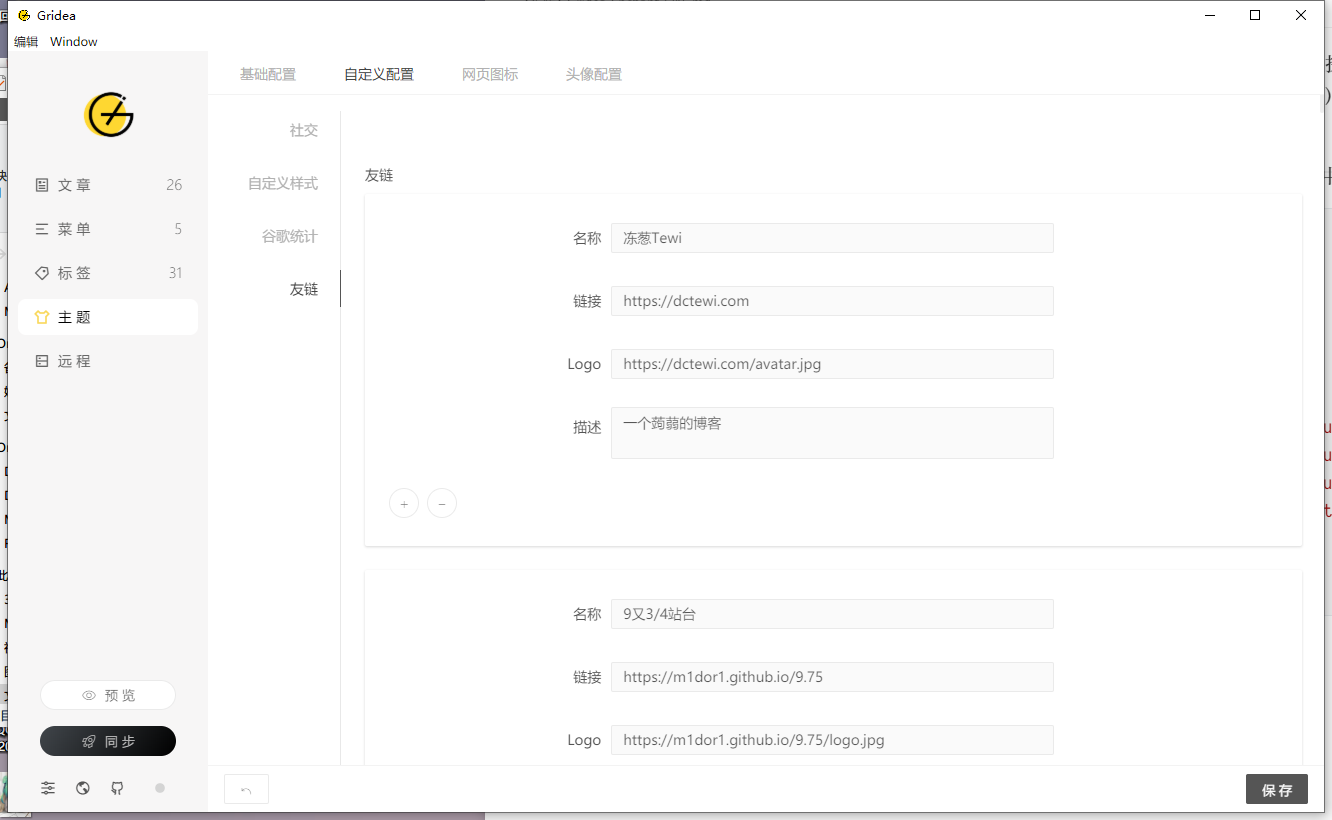
接着重启 Gridea,可以看到已经有了配置页。进行一波填写之后,进行接下来的操作。
将../templates/下的post.ejs复制一份,命名为你想要的地址,如links.ejs。接着进行一波编辑,将有关post的内容都删去,编辑一下页面名称,把正文的位置(一般都是{<%- post.content %>})替换成友链内容,再随便加个洗牌,实例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 <div class ="post-content yue flex flex-wrap" > <div class ="friend-box" > <img class ="friend-avatar" src ="<%= friend.siteLogo %>" > <div class ="flink-info" > <a href ="<%= friend.siteLink %>" target ="_blank" > <%= friend.siteName %></a > <br /> </div > </div > <script src ="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js" > </script > <script > jQuery.prototype shuffle = function ( var res = this ; for (var i = res.length - 1 ; i >= 0 ; i--) { var rnd = Math .floor (Math .random () * (i + 1 )); var ind = res[rnd]; res[rnd] = res[i]; res[i] = ind; } return res; } var items = $(".friend-box" ).shuffle (); $(".post-content" ).empty ().append (items); </script > </div >
在../themes/你的主题/assets/styles/main.less中加点样式和动画:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 .friend-box {float : left;width : calc (50% - 20px );margin : 15px 10px ;img .friend-avatar {width : 70px ;height : 70px ;border-radius : 50% !important ;float : left;margin :0 15px 0 0 !important ;transition :0.5s ;1.5s ;img .friend-avatar :hover {transform :rotate (360deg );transform :rotate (360deg );.flink-info {height :70px ;overflow : hidden;line-height : 24px ;
就完事了,效果:https://blog.dctewi.com/links/
SEO Gridea 的主题大都不在网页标题加 title,SEO真的爆炸。Google Analytics 天天发邮件,一般在../templates/post.ejs里加个参数就可以了:
1 2 3 <head > </head >
百度提交和谷歌统计的 js 都放进../templates/includes/head.ejs合适位置就行了。
参考资料
最后 没了,就这。
我的前端知识全是被逼出来的(悲)。